Scopri come sfruttare al meglio le immagini WebP su WordPress. Passaggi semplici per migliorare la velocità del tuo sito e ottimizzare l’esperienza utente
Hai mai desiderato migliorare la velocità di caricamento del tuo sito WordPress e offrire un’esperienza utente ottimizzata? Beh, hai una soluzione efficace a portata di mano: le immagini WebP. In questa guida, esploreremo come utilizzare le immagini WebP su WordPress per ottimizzare le prestazioni del tuo sito, ridurre i tempi di caricamento e offrire immagini di alta qualità senza compromettere la velocità. Scopri i passaggi semplici e pratici e porta la tua esperienza di navigazione a un livello superiore.
Che cos’è WebP?
Iniziamo con una breve introduzione su cosa sia WebP.
WebP è un formato di immagine sviluppato da Google che offre una compressione avanzata e una qualità visiva eccellente. Progettato specificamente per il web, mira a ridurre le dimensioni dei file delle immagini senza comprometterne la chiarezza e i dettagli, fornendo quindi immagini di alta qualità con dimensioni più piccole rispetto ad altri formati come JPEG e PNG. Ciò significa che le immagini in questo formato possono essere inserite e scaricate più rapidamente, riducendo i tempi di caricamento delle pagine web.
Queste sue caratteristiche avanzate di compressione e compatibilità con i principali browser web, ha fatto si che divenisse sempre più popolare nel settore della grafica digitale e del web design.
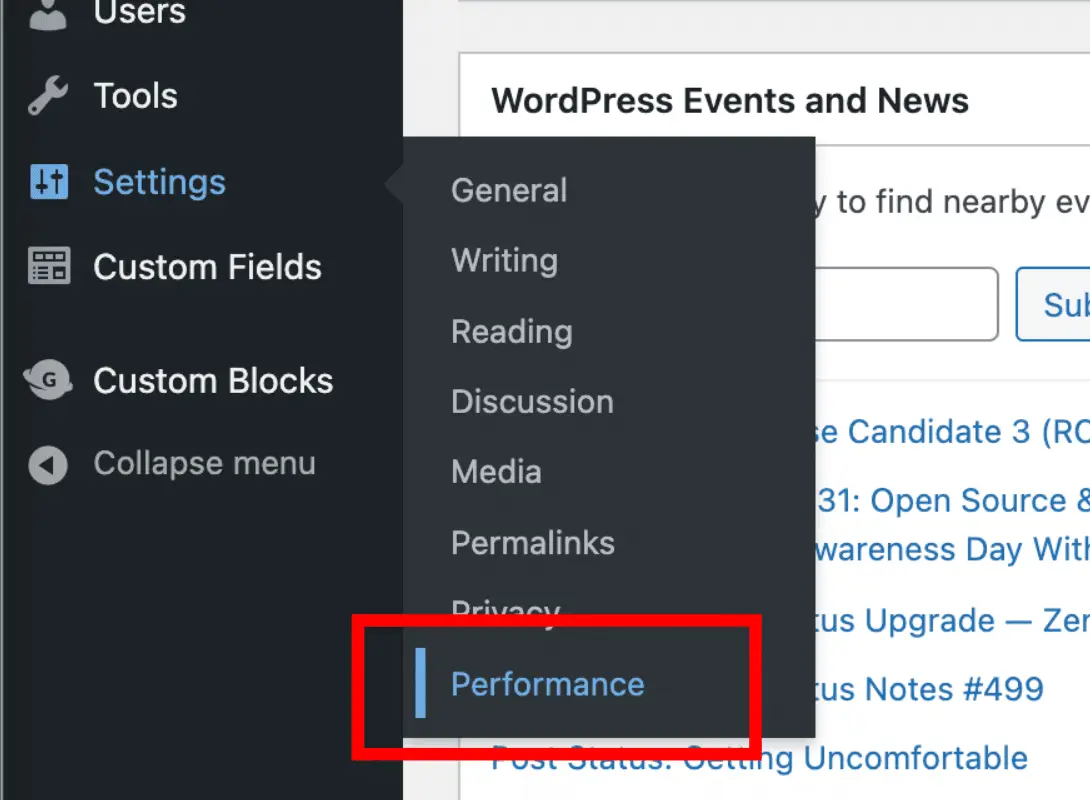
Come installare il supporto per immagini WebP su WordPress
Prima di poter utilizzare le immagini WebP sul tuo sito WordPress, devi assicurarti che il tuo sito abbia il supporto per WebP. La maggior parte dei browser supporta già questo formato, ma meglio eseguire una verifica preventiva:
- 1) Abilita il supporto WebP nel tuo sito web. Ci sono due modi per farlo. Il primo è utilizzare un plugin come WebP Express. Il secondo è abilitare il supporto WebP nel tuo server tramite il file .htaccess. Puoi farlo aggiungendo il seguente codice al file .htaccess:
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.+).(jpe?g|png)$ /$1.webp [T=image/webp,E=accept:1,L]
- 2) Abilita il supporto WebP nel tuo plugin di caching. Se stai utilizzando un plugin di caching come WP Rocket o W3 Total Cache, assicurati di abilitare il supporto WebP nel plugin. Questo ti aiuterà a ottimizzare le immagini e migliorare le prestazioni del tuo sito web.
Come caricare immagini WebP su WordPress

Ora che hai abilitato il supporto per WebP nel tuo sito WordPress, sei pronto per utilizzare le immagini WebP. Ci sono due modi per farlo: utilizzando il plugin Lazy Load per le immagini o utilizzando il tag HTML.
Plugin Lazy Load per le immagini
Gratuito. è disponibile su WordPress.org e ti consente di caricare solo le immagini visibili nella finestra del browser e di ritardare il caricamento delle immagini al di fuori della finestra del browser. Puoi utilizzare questo plugin per caricare le immagini WebP sul tuo sito WordPress. Ecco come farlo:
-Scarica e installa il plugin Lazy Load per le immagini.
-Abilita l’opzione per caricare le immagini in formato WebP nel plugin.
-Carica le tue immagini sul tuo sito WordPress utilizzando il formato WebP.
Tag HTML
Il tag HTML ti consente di utilizzare le immagini WebP nel contenuto del tuo sito web. Ecco come farlo:
– Carica la tua immagine nel formato WebP sul tuo sito WordPress.
– Utilizza il tag HTML per inserire la tua immagine nel contenuto del tuo sito web. Esempio:

Frequently Asked Questions (FAQs)
1. I miei visitatori possono vedere le immagini WebP se non supportano il formato?
Si. Il plugin di caching o il tuo server reindirizzerà automaticamente le immagini WebP ai formati JPEG o PNG se il browser del visitatore non supporta il formato WebP.
2. Dovrei utilizzare solo immagini WebP sul mio sito WordPress?
No. Mentre le immagini WebP offrono numerosi vantaggi in termini di dimensioni del file e qualità dell’immagine, ci sono ancora alcuni browser che non supportano il formato WebP. È sempre una buona idea utilizzare anche altri formati di file di immagine come JPEG e PNG.
3. E se voglio utilizzare un’immagine WebP come sfondo del mio sito?
Puoi utilizzare un’immagine WebP come sfondo del tuo sito web utilizzando il CSS. Ecco un esempio:
body {
background-image: url(‘image.webp’);
}
Conclusion
Le immagini WebP offrono numerosi vantaggi in termini di dimensioni del file e qualità dell’immagine. Se utilizzi WordPress, puoi facilmente utilizzarle sul tuo sito web. Segui le istruzioni del nostro tutorial e sarai in grado di utilizzare le Images WebP sur WordPress in pochissimo tempo. Ricorda di sempre utilizzare anche altri formati di file di immagine come JPEG e PNG per garantire la massima compatibilità dei browser.
[ad_2]
Per ulteriori delucidazioni ed ottenere maggiore supporto a riguardo non esitare a contattarci! Apri un ticket o invia un’e-mail a
su*****@gt********.it
e avrai a disposizione una guida pratica e preziosi consigli per migliorare il tuo sito. Non restare indietro, contattaci oggi stesso!