Descubra cómo aprovechar al máximo Imágenes WebP en WordPress. Pasos sencillos para mejorar la velocidad de su sitio y optimizar la experiencia del usuario
¿Alguna vez has querido mejorar la velocidad de carga de tu sitio WordPress y ofrecer una experiencia de usuario optimizada? Pues tiene a mano una solución eficaz: las imágenes WebP. En esta guía, exploraremos cómo utilizar imágenes WebP en WordPress para optimizar el rendimiento de su sitio, reducir los tiempos de carga y ofrecer imágenes de alta calidad sin comprometer la velocidad. Descubra los pasos sencillos y prácticos y lleve su experiencia de navegación al siguiente nivel.
¿Qué es WebP?
Comencemos con una breve introducción de lo que es WebP.
WebP es un formato de imagen desarrollado por Google que ofrece una compresión avanzada y una excelente calidad visual. Diseñado específicamente para la web, su objetivo es reducir el tamaño de archivo de las imágenes sin comprometer la claridad y el detalle, proporcionando así... imágenes de alta calidad con dimensiones más reducidas en comparación con otros formatos como JPEG y PNG. Esto significa que las imágenes en este formato pueden insertarse y descargarse más rápidamente, reduciendo el tiempo de carga de las páginas web.
Estas avanzadas funciones de compresión y su compatibilidad con los principales navegadores web lo han hecho cada vez más popular en el sector gráfico digital y diseño web.
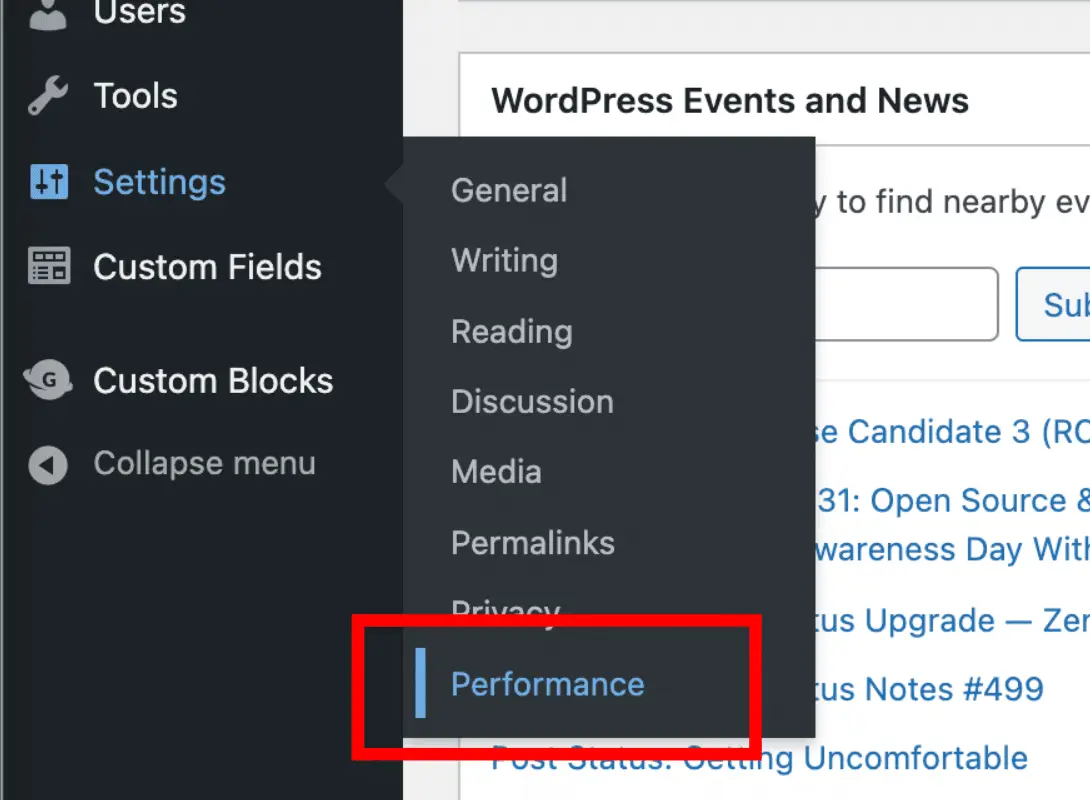
Cómo instalar el soporte para imágenes WebP en WordPress
Antes de poder utilizar imágenes WebP en su sitio WordPress, debe asegurarse de que su sitio es compatible con WebP. La mayoría de los navegadores ya admiten este formato, pero es mejor comprobarlo de antemano:
- 1) Active la compatibilidad con WebP en su sitio web. Hay dos formas de hacerlo. La primera es utilizar un plugin como WebP Express. La segunda es habilitar el soporte WebP en su servidor a través del archivo .htaccess. Puede hacerlo añadiendo el siguiente código al archivo .htaccess:
RewriteEngine Activado
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule (.+).(jpe?g|png)$ /$1.webp [T=image/webp,E=accept:1,L].
- 2) Habilita la compatibilidad con WebP en tu plugin de caché. Si utilizas un plugin de caché como WP Rocket o W3 Total Cache, asegúrate de activar la compatibilidad con WebP en el plugin. Esto le ayudará a optimizar las imágenes y mejorar el rendimiento de su sitio web.
Cómo subir imágenes WebP a WordPress

Ahora que ha habilitado el soporte WebP en su sitio WordPress, está listo para utilizar imágenes WebP. Hay dos maneras de hacerlo: utilizando el plugin Lazy Load para imágenes o utilizando la etiqueta HTML.
Plugin Lazy Load para imágenes
Free. está disponible en WordPress.org y permite cargar sólo las imágenes visibles en la ventana del navegador y retrasar la carga de imágenes fuera de la ventana del navegador. Puede utilizar este plugin para cargar imágenes WebP en su sitio WordPress. He aquí cómo hacerlo:
-Descargue e instale el plugin Lazy Load para imágenes.
-Habilitar la opción de subir imágenes en formato WebP en el plugin.
-Carga tus imágenes en tu sitio WordPress utilizando el formato WebP.
Etiquetas HTML
La etiqueta HTML le permite utilizar imágenes WebP en el contenido de su sitio web. He aquí cómo hacerlo:
- Sube tu imagen en formato WebP a tu sitio WordPress.
- Utilice la etiqueta HTML para insertar su imagen en el contenido de su sitio web. Ejemplo:

Preguntas más frecuentes (FAQ)
1. ¿Pueden mis visitantes ver imágenes WebP si no soportan el formato?
Sí. El complemento de almacenamiento en caché o su servidor redirigirán automáticamente las imágenes WebP a los formatos JPEG o PNG si el navegador del visitante no admite el formato WebP.
2. ¿Debo utilizar únicamente imágenes WebP en mi sitio de WordPress?
No. Aunque las imágenes WebP ofrecen numerosas ventajas en términos de tamaño de archivo y calidad de imagen, todavía hay algunos navegadores que no admiten el formato WebP. Siempre es una buena idea utilizar otros formatos de archivo de imagen, como JPEG y PNG.
3. ¿Qué pasa si quiero utilizar una imagen WebP como fondo de mi sitio?
Puede utilizar una imagen WebP como fondo de su sitio web utilizando CSS. He aquí un ejemplo:
cuerpo {
background-image: url( imagen.webp');
}
Conclusión
Las imágenes WebP ofrecen numerosas ventajas en términos de tamaño de archivo y calidad de imagen. Si usas WordPress, puedes utilizarlas fácilmente en tu sitio web. Siga las instrucciones de nuestro tutorial y podrá utilizar las Imágenes WebP en WordPress en un abrir y cerrar de ojos. Recuerde utilizar siempre otros formatos de archivo de imagen, como JPEG y PNG, para garantizar la máxima compatibilidad con los navegadores.
[ad_2]
Para más aclaraciones y ayuda a este respecto, no dude en ponerse en contacto con nosotros. Abra un ticket o envíe un e-mail a
su*****@gt********.it
y obtendrá orientación práctica y valiosos consejos para mejorar su sitio web. No se quede atrás, ¡contacte con nosotros hoy mismo!