Testo alternativo immagini WordPress: un elemento importante per l’accessibilità web e la SEO. Scopri di più su come dovresti utilizzarlo correttamente per migliorare la tua presenza online.
The use of websites is a fundamental element to guarantee an optimal user experience, but a crucial aspect is often overlooked: accessibility for people with visual disabilities. In this context, the alternative text of images represents an important solution to allow these people to understand the content of web pages. In this article, we'll explore what image alt text is, why it's important to use it correctly, and how it can improve your website's SEO.
What is image alt text
Image alt text is a very important element for web accessibility. Thanks to this functionality, people with visual disabilities can understand the content of an image through the written description provided by the alternative text, thus taking advantage of the contents present on a page or website. But along with it there is a dual function, as search engines, which exploit this information for index the web pages.
In Italy, the legislation regarding accessibility on the internet is regulated by Legislative Decree no. 81 of 9 April 2008, which introduced the obligation for public websites to respect certain accessibility standards, including the correct use of alternative text on images.

So, image alt text consists of a detailed description of the images on a web page, which reproduces their content and essence. It represents, on the one hand, one of the obligations established by the regulations to allow the use of digital contents by people with visual problems. On the other hand it appears as a good way to make your site more complete and accessible.
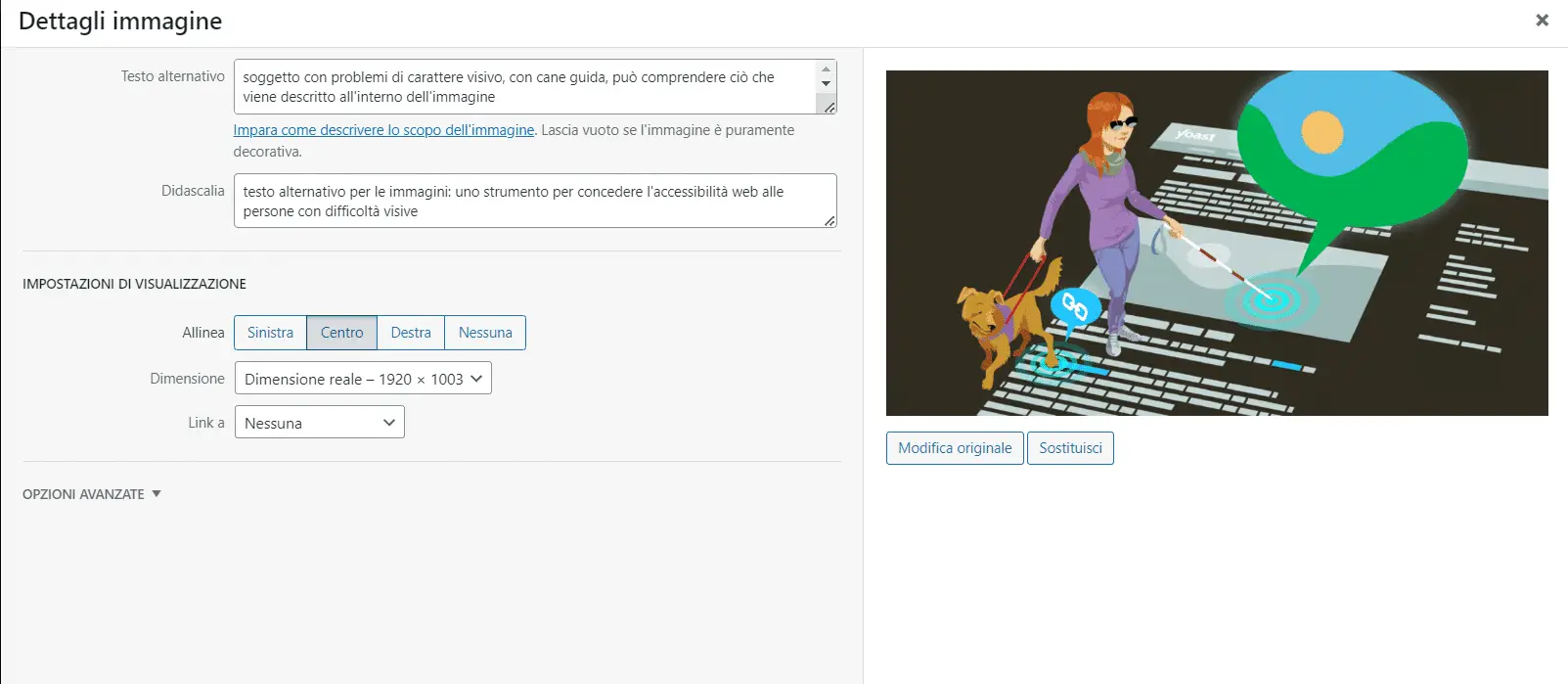
How to insert alternative text to images
However, creating effective alt text isn't always easy. There are some important things to keep in mind when choosing the right words to describe the image accurately and provide the necessary information:

- Be comprehensive: The alternative text must describe the image in detail, providing all the relevant information necessary to understand the content and context.
- Be concise: The alternative text should not be too long, but not too short either. Try to find a balance between completeness and conciseness.
- Use the right words: Choose the right words and terms to describe the image accurately and precisely. Avoid clichés and generic descriptions such as “image of a tree” or “photo of a house”, perhaps preferring “image of an ancient tree with red leaves in autumn” or “photo of a three-storey house with a large garden on the back"
- Use the right order: Describe the image logically, following a specific order (for example, from foreground to background).
- Be creative: If it allows, you can also use a little creativity to make the alt text more eye-catching and interesting.
Conclusion
In conclusion, alt text on images is an important element in ensuring web accessibility. It allows search engines to understand the content and context of the image, improves indexing and visibility in search results. Furthermore, it also makes the site accessible to blind or visually impaired people, who use text reading programs to surf the internet.
If you are a web designer or a content manager make sure you pay the right attention to this function and create effective and quality alternative texts.