Testo alternativo immagini WordPress: un elemento importante per l’accessibilità web e la SEO. Scopri di più su come dovresti utilizzarlo correttamente per migliorare la tua presenza online.
El uso de páginas web es un elemento clave para garantizar una experiencia óptima al usuario, pero a menudo se pasa por alto un aspecto crucial: la accesibilidad para las personas con discapacidad visual. En este contexto, el texto alternativo de imagen es una solución importante para que estas personas puedan comprender el contenido de las páginas web. En este artículo, exploraremos qué es el texto alternativo de imagen, por qué es importante utilizarlo correctamente y cómo puede mejorar el SEO de su sitio web.
¿Cuál es el texto alternativo de la imagen?
El texto alternativo de las imágenes es un elemento muy importante para accesibilidad web. Gracias a esta funcionalidad, las personas con discapacidad visual pueden entender el contenido de una imagen a través de la descripción escrita que proporciona el texto alternativo, aprovechando así el contenido de una página o sitio web. Pero junto a esto existe una doble función, ya que los motores de búsqueda, que aprovechan esta información para índice páginas web.
En Italia, la legislación sobre accesibilidad en Internet está regulada por el Decreto Legislativo nº 81 de 9 de abril de 2008, que introdujo la obligación de que los sitios web públicos cumplieran determinadas normas de accesibilidad, incluido el uso correcto de texto alternativo en las imágenes.

Así, el texto de imagen alternativo consiste en una descripción detallada de las imágenes de una página web, reproduciendo su contenido y esencia. Representa, por un lado, uno de los requisitos de la normativa para permitir el uso de contenidos digitales por parte de personas con discapacidad visual. Por otro, aparece como una buena forma de hacer más completo el propio sitio web y accesible.
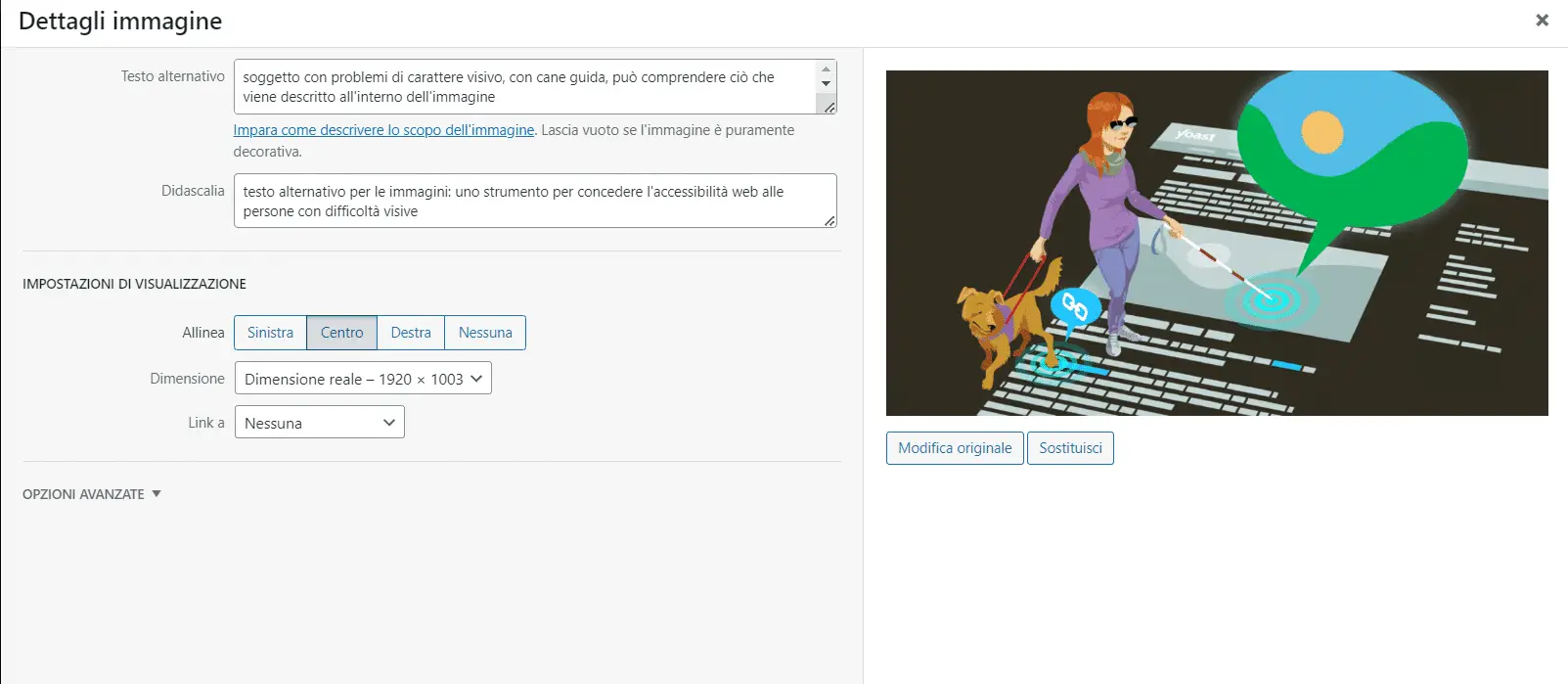
Cómo insertar texto alternativo a las imágenes
Sin embargo, crear un texto alternativo eficaz no siempre es fácil. Hay que tener en cuenta una serie de aspectos importantes a la hora de elegir las palabras adecuadas para describir la imagen con precisión y proporcionar la información necesaria:

- Sea exhaustivoEl texto alternativo debe describir la imagen en detalle, proporcionando toda la información pertinente y necesaria para comprender el contenido y el contexto.
- Ser sintéticoEl texto alternativo no debe ser demasiado largo, pero tampoco demasiado corto. Intente encontrar un equilibrio entre exhaustividad y concisión.
- Utilizar las palabras adecuadaselegir las palabras y los términos adecuados para describir la imagen con exactitud y precisión. Evita los tópicos y las descripciones genéricas como "imagen de un árbol" o "imagen de una casa", prefiriendo quizá "imagen de un viejo árbol con hojas rojas en otoño" o "imagen de una casa de tres plantas con un gran jardín trasero".
- Utilizar el orden correctodescriben la imagen de forma lógica, siguiendo un orden preciso (por ejemplo, del primer plano al fondo).
- Sé creativoSi lo permite, también puede utilizar un poco de creatividad para que el texto alternativo resulte más atractivo e interesante.
Conclusión
En conclusión, el texto alternativo de las imágenes es un elemento importante para garantizar la accesibilidad web. Permite a los motores de búsqueda comprender el contenido y el contexto de la imagen, mejora la indexación y la visibilidad en los resultados de búsqueda. También hace que el sitio sea accesible para las personas ciegas o con deficiencias visuales que utilizan programas de lectura de texto para navegar por Internet.
Si eres diseñador web o gestor de contenidos, asegúrate de prestar la debida atención a esta función y crea textos alternativos eficaces y de calidad.