[ad_1].

Essayez-leAchetez-le maintenant à €22Demander notre soutien
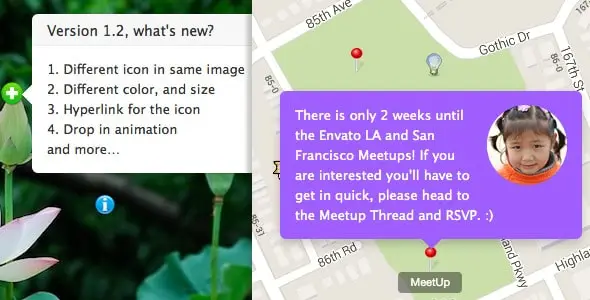
Image Map HotSpot with Lightbox WordPress Plugin è una delle migliori soluzioni per gestire le immagini su una pagina WordPress con la possibilità di aggiungere delle aree cliccabili. In questo modo, gli utenti possono cliccare su una determinata area dell’immagine e visualizzare in modo chiaro e dettagliato un’informazione o un’immagine ulteriore.
Il plugin offre una vasta gamma di opzioni di personnalisation, e di conseguenza, gli sviluppatori e i proprietari di siti web hanno la flessibilità di personalizzare l’aspetto e la funzionalità dei punti caldi delle immagini in modo da soddisfare le loro esigenze.
Questo plugin di WordPress è facile da installare e usare. Una volta installato, gli utenti possono caricare le loro immagini e utilizzare la funzione di mappatura dell’immagine per creare un’area cliccabile. La mappatura dell’immagine consiste nel creare un overlay sull’immagine originale, quindi individuare le aree in cui si vuole applicare la funzionalità hotspot.
Inoltre, ci sono numerose opzioni di personalizzazione per il hotspot, che permettono di scegliere tra diverse forme, colori e stili. Inoltre, gli utenti possono anche aggiungere testo, collegamenti e altre informazioni alle aree cliccabili, creando così una vera e propria mappa interattiva all’interno dell’immagine.
Una delle grandi caratteristiche del plugin Image Map HotSpot with Lightbox è la funzionalità Lightbox. La Lightbox è una finestra modale che si apre quando l’utente clicca su un punto caldo. In questo modo, il contenuto aggiuntivo, come un’immagine o un testo, viene visualizzato all’interno della finestra modale, senza che l’utente debba navigare in un’altra pagina web.
La finestra modale della Lightbox può essere personalizzata in termini di dimensioni, colori, titoli e contenuti, in modo tale che gli utenti possano avere un’esperienza di navigazione fluida e godere di un contenuto interattivo e coinvolgente.
In aggiunta, Image Map HotSpot with Lightbox WordPress Plugin offre una vasta gamma di funzionalità avanzate, come la possibilità di aggiungere animazioni e transizioni all’apertura e alla chiusura della finestra modale. Gli sviluppatori possono anche integrare il plugin con altri plugin di terze parti, come il popolare plugin di animazione CSS3, per consentire un ulteriore livello di personalizzazione.
Inoltre, il plugin è altamente compatibile con le diverse versioni di WordPress e può essere utilizzato in combinazione con i vari temi e plugin disponibili. Il plugin è anche aggiornato regolarmente con correzioni di bug e funzionalità aggiuntive, in modo da garantire che gli utenti abbiano la migliore esperienza possibile e che il plugin funzioni in modo affidabile.
Infine, in termini di supporto, il plugin Image Map HotSpot with Lightbox WordPress è supportato da una vasta comunità di sviluppatori e si possono trovare molte risorse online per risolvere eventuali problemi o per ottenere ulteriore supporto.
In sintesi, Image Map Hotspot with Lightbox è un Plugins WordPress estremamente versatile ed efficiente, che offre infiniti modi per creare visualmente contenuti interattivi sul nostro sito web WordPress. Grazie al suo design intuitivo e alle sue capacità di personalizzazione, questo plugin può essere utilizzato in modo efficace per offrire ai visitatori un’esperienza coinvolgente e interattiva sul sito web.
1. Che cosa fa l’Image Map HotSpot per WordPress?
L’Image Map HotSpot per WordPress ti aiuta a visualizzare tooltip o annotazioni delle tue immagini con transizioni CSS3 fluide. Puoi scegliere di visualizzare il popover quando l’utente fa clic o passa il mouse sopra, e facilmente trascinare l’icona per aggiornare la posizione del HotSpot sul backend. La visualizzazione dal vivo del lavoro è disponibile sul backend, qualcosa come wysiwyg (quello che vedi è quello che ottieni).
2. Cos’è un Hotspot?
Un Hotspot è un’area in una immagine su cui l’utente può fare clic o tenere il mouse sopra per visualizzare informazioni aggiuntive sotto forma di popover.
3. Cosa posso fare con l’Image Map HotSpot per WordPress?
Puoi aggiungere informazioni aggiuntive, note o annotazioni a un’immagine e mostrarle quando l’utente fa clic o passa sopra all’Hotspot. Puoi anche utilizzare la funzione Lightbox per aprire un video di YouTube o Vimeo, un’immagine o una mappa di Google, quando l’utente fa clic sull’icona Hotspot.
4. Come posso aggiornare l’immagine o i dati dell’Hotspot?
Puoi facilmente aggiornare l’immagine o i dati dell’Hotspot sul backend di WordPress, trascinando l’icona Hotspot nella posizione desiderata e inserendo le informazioni aggiuntive.
5. Posso visualizzare più Hotspot nella stessa immagine?
Sì, puoi visualizzare più Hotspot sulla stessa immagine e non vi è alcun limite sul numero di Hotspot che puoi aggiungere.
6. L’Image Map HotSpot per WordPress è compatibile con WordPress più recente e jQuery?
Sì, l’Image Map HotSpot per WordPress è compatibile con l’ultima versione di WordPress e jQuery (1.10.x).
7. Quali sono le caratteristiche dell’Image Map HotSpot per WordPress?
L’Image Map HotSpot per WordPress è facile da installare e configurare con il backend di WordPress, con un’anteprima dal vivo del lavoro che ti consente di aggiornare facilmente l’Hotspot. Puoi trascinare le icone Hotspot nel backend per aggiornare facilmente la posizione dell’Hotspot. L’Hotspot supporta la transizione CSS3, funziona in modo responsivo e supporta la funzione autoplay. L’Image Map HotSpot per WordPress è compatibile con l’ultima versione di jQuery e WordPress e non richiede alcuna modifica del codice per aggiungere o aggiornare Hotspot.
“Avete bisogno di assistenza per l’installazione e la configurazione dell’Image Map HotSpot with Lightbox WordPress Plugin? Non preoccupatevi! La G Tech Group può aiutarvi. Aprite un ticket contattando il nostro supporto all’indirizzo support@gtechgroup.it e saremo felici di fornirvi tutta l’assistenza necessaria.”
[ad_2]
Source
