[ad_1].

Versuchen Sie esJetzt kaufen für €22Fordern Sie unsere Unterstützung an
Image Map HotSpot mit Leuchtkasten WordPress Das Plugin ist eine der besten Lösungen für die Verwaltung von Bildern auf einer WordPress-Seite mit der Möglichkeit, anklickbare Bereiche hinzuzufügen. Auf diese Weise können die Benutzer auf einen bestimmten Bereich des Bildes klicken und zusätzliche Informationen oder ein Bild in klaren Details sehen.
Das Plugin bietet eine breite Palette von PersonalisierungEntwickler und Website-Besitzer haben so die Möglichkeit, das Aussehen und die Funktionalität von Bild-Hotspots an ihre Bedürfnisse anzupassen.
Dieses WordPress-Plugin ist einfach zu installieren und zu verwenden. Nach der Installation können Benutzer ihre Bilder hochladen und mit der Bildzuordnungsfunktion einen anklickbaren Bereich erstellen. Beim Image Mapping wird ein Overlay auf dem Originalbild erstellt und dann die Bereiche lokalisiert, auf die Sie die Hotspot-Funktion anwenden möchten.
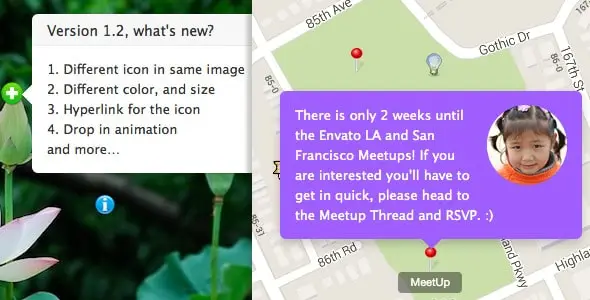
Darüber hinaus gibt es zahlreiche Anpassungsmöglichkeiten für den Hotspot, so dass die Nutzer aus verschiedenen Formen, Farben und Stilen wählen können. Darüber hinaus können die Nutzer auch Text, Links und andere Informationen zu den anklickbaren Bereichen hinzufügen und so eine echte interaktive Karte innerhalb des Bildes erstellen.
Eine der großartigen Funktionen des Image Map HotSpot mit Lightbox-Plugin ist die Lightbox-Funktion. Die Lightbox ist ein modales Fenster, das sich öffnet, wenn der Nutzer auf einen Hotspot klickt. Auf diese Weise werden zusätzliche Inhalte, wie z. B. ein Bild oder Text, innerhalb des modalen Fensters angezeigt, ohne dass der Benutzer zu einer anderen Webseite navigieren muss.
Das modale Lightbox-Fenster kann in Bezug auf Größe, Farben, Titel und Inhalt angepasst werden, so dass die Nutzer eine reibungslose Navigation und interaktive und ansprechende Inhalte genießen können.
Darüber hinaus bietet das Image Map HotSpot with Lightbox WordPress Plugin eine breite Palette an erweiterten Funktionen, wie die Möglichkeit, Animationen und Übergänge beim Öffnen und Schließen des modalen Fensters hinzuzufügen. Entwickler können das Plugin auch mit anderen Plugins von Drittanbietern integrieren, wie z. B. dem beliebten CSS3-Animations-Plugin, um eine zusätzliche Ebene der Anpassung zu ermöglichen.
Darüber hinaus ist das Plugin in hohem Maße kompatibel mit verschiedenen WordPress-Versionen und kann in Kombination mit den verschiedenen verfügbaren Themes und Plugins verwendet werden. Das Plugin wird außerdem regelmäßig mit Fehlerbehebungen und zusätzlichen Funktionen aktualisiert, um sicherzustellen, dass die Benutzer die bestmögliche Erfahrung haben und das Plugin zuverlässig funktioniert.
Was schließlich den Support betrifft, so wird das Image Map HotSpot with Lightbox WordPress Plugin von einer großen Gemeinschaft von Entwicklern unterstützt, und es gibt viele Online-Ressourcen für die Fehlersuche oder weitere Unterstützung.
Zusammenfassend lässt sich sagen, dass Image Map Hotspot mit Lightbox ein WordPress-Plugins ist extrem vielseitig und effizient und bietet unendlich viele Möglichkeiten zur visuellen Gestaltung interaktiver Inhalte auf unserer WordPress-Website. Dank seines intuitiven Designs und seiner Anpassungsmöglichkeiten kann dieses Plugin effektiv eingesetzt werden, um den Besuchern ein ansprechendes und interaktives Website-Erlebnis zu bieten.
1. Was macht der Image Map HotSpot für WordPress?
Mit dem Image Map HotSpot für WordPress können Sie Tooltips oder Anmerkungen zu Ihren Bildern mit sanften CSS3-Übergängen anzeigen. Sie können wählen, ob das Popover angezeigt werden soll, wenn der Benutzer darauf klickt oder darüber schwebt, und Sie können das Symbol einfach ziehen, um die Position des HotSpots im Backend zu aktualisieren. Die Live-Ansicht der Arbeit ist im Backend verfügbar, ähnlich wie bei wysiwyg (what you see is what you get).
2. Was ist ein Hotspot?
Ein Hotspot ist ein Bereich in einem Bild, auf den der Benutzer klicken oder die Maus halten kann, um zusätzliche Informationen in Form eines Popovers anzuzeigen.
3. Was kann ich mit dem Image Map HotSpot für WordPress tun?
Sie können zusätzliche Informationen, Notizen oder Anmerkungen zu einem Bild hinzufügen und diese anzeigen, wenn der Nutzer auf den Hotspot klickt oder den Mauszeiger darüber bewegt. Sie können auch die Lightbox-Funktion verwenden, um ein YouTube- oder Vimeo-Video, ein Bild oder eine Google-Karte zu öffnen, wenn der Nutzer auf das Hotspot-Symbol klickt.
4. Wie kann ich das Hotspot-Image oder die Daten aktualisieren?
Sie können das Hotspot-Bild oder die Daten im WordPress-Backend einfach aktualisieren, indem Sie das Hotspot-Symbol an die gewünschte Stelle ziehen und zusätzliche Informationen eingeben.
5. Kann ich mehrere Hotspots im selben Bild anzeigen?
Ja, Sie können mehrere Hotspots auf demselben Bild anzeigen und es gibt keine Begrenzung für die Anzahl der Hotspots, die Sie hinzufügen können.
6. Ist der Image Map HotSpot für WordPress mit dem neuesten WordPress und jQuery kompatibel?
Ja, der Image Map HotSpot für WordPress ist mit der neuesten Version von WordPress und jQuery (1.10.x) kompatibel.
7. Was sind die Merkmale des Image Map HotSpot für WordPress?
Die HotSpot Image Map für WordPress ist einfach zu installieren und mit dem WordPress-Backend zu konfigurieren, mit einer Live-Vorschau der Arbeit, mit der Sie den Hotspot leicht aktualisieren können. Sie können Hotspot-Symbole per Drag & Drop in das Backend ziehen, um den Hotspot-Standort einfach zu aktualisieren. Der Hotspot unterstützt CSS3-Übergänge, arbeitet responsiv und unterstützt Autoplay. Die HotSpot Image Map für WordPress ist mit der neuesten Version von jQuery und WordPress kompatibel und erfordert keine Codeänderungen, um den Hotspot hinzuzufügen oder zu aktualisieren.
"Benötigen Sie Hilfe bei der Installation und Konfiguration des Image Map HotSpot with Lightbox WordPress Plugin? Machen Sie sich keine Sorgen! Die G Tech Group kann Ihnen helfen. Eröffnen Sie ein Ticket, indem Sie sich an unseren Support unter support@gtechgroup.it wenden, und wir werden Ihnen gerne jede benötigte Hilfe zukommen lassen."
[ad_2]
Quelle
